PyQt5에서 QPushButton은 가장 기본적인 UI 위젯 중 하나로, 사용자가 특정 작업을 실행하도록 트리거 역할을 합니다. 이번 포스팅에서는 QPushButton의 주요 메서드와 시그널(이벤트)에 대해 살펴보고, 이를 활용한 간단한 예제 코드를 작성해 보겠습니다.
QPushButton의 주요 기능
QPushButton의 생성
QPushButton은 텍스트, 아이콘, 스타일 등을 지정할 수 있는 버튼 위젯입니다.
다음은 QPushButton의 생성 방법과 주요 속성입니다.
btn = QPushButton('Button Text', parent)
- 첫 번째 인자: 버튼의 텍스트를 설정합니다.
- 두 번째 인자: 버튼의 부모 위젯을 지정합니다.
주요 메서드와 속성
메서드/속성설명
| setText(text) | 버튼의 텍스트를 설정합니다. |
| text() | 버튼의 텍스트를 반환합니다. |
| setEnabled(state) | 버튼의 활성화 여부를 설정합니다. (True: 활성화, False: 비활성화) |
| isEnabled() | 버튼이 활성화 상태인지 확인합니다. |
| setCheckable(state) | 버튼을 토글 가능한 상태로 설정합니다. (True: 체크 가능, False: 체크 불가) |
| isChecked() | 버튼이 체크된 상태인지 확인합니다. (setCheckable(True) 설정 후 사용 가능) |
| setIcon(icon) | 버튼에 아이콘을 추가합니다. |
QPushButton의 주요 시그널(이벤트)
시그널설명
| clicked() | 버튼이 클릭되었을 때 발생합니다. |
| pressed() | 버튼이 눌렸을 때 발생합니다. |
| released() | 버튼을 눌렀다 떼었을 때 발생합니다. |
| toggled(state) | 버튼이 체크 상태가 변경될 때 발생합니다. (setCheckable(True) 설정 후 사용 가능) |
예제 코드: QPushButton의 다양한 기능 활용
다음은 QPushButton의 주요 기능을 활용한 간단한 예제입니다.
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 체크 가능한 버튼
btn1 = QPushButton('&Button1', self)
btn1.setCheckable(True) # 토글 가능한 버튼 설정
btn1.toggle() # 초기 상태를 체크 상태로 설정
# 일반 버튼
btn2 = QPushButton(self)
btn2.setText('Button&2')
# 비활성화된 버튼
btn3 = QPushButton('Button3', self)
btn3.setEnabled(False) # 버튼 비활성화
# 레이아웃 설정
vbox = QVBoxLayout()
vbox.addWidget(btn1)
vbox.addWidget(btn2)
vbox.addWidget(btn3)
self.setLayout(vbox)
self.setWindowTitle('QPushButton Example')
self.setGeometry(300, 300, 300, 200)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())코드 설명
- 버튼 1 (btn1)
- setCheckable(True)를 사용해 토글 버튼으로 설정했습니다.
- toggle()로 초기 상태를 체크 상태로 설정했습니다.
- 버튼 2 (btn2)
- setText()를 통해 버튼의 텍스트를 설정했습니다.
- 텍스트에는 &를 사용하여 **단축키(Alt+B)**를 추가했습니다.
- 버튼 3 (btn3)
- setEnabled(False)를 통해 비활성화 상태로 설정했습니다.
- 사용자가 클릭할 수 없는 상태로 만들어졌습니다.
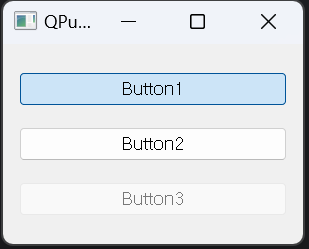
실행 결과

QPushButton의 시그널 활용 예시
다음은 버튼의 주요 시그널을 활용한 예제입니다.
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.btn = QPushButton('Click Me', self)
self.btn.clicked.connect(self.on_click)
self.btn.pressed.connect(self.on_press)
self.btn.released.connect(self.on_release)
vbox = QVBoxLayout()
vbox.addWidget(self.btn)
self.setLayout(vbox)
self.setWindowTitle('QPushButton Signals')
self.setGeometry(300, 300, 300, 200)
self.show()
def on_click(self):
print('Button clicked!')
def on_press(self):
print('Button pressed!')
def on_release(self):
print('Button released!')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
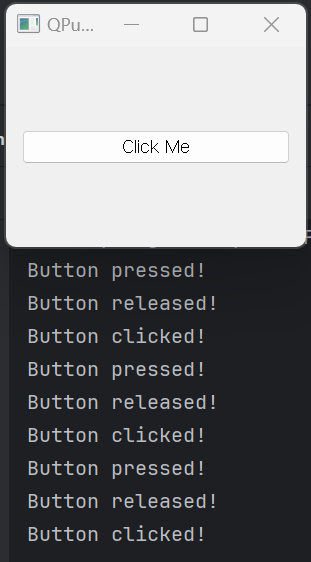
실행 결과
- 버튼을 누르면 "Button pressed!" 메시지가 출력됩니다.
- 버튼을 뗄 때 "Button released!" 메시지가 출력됩니다.
- 클릭 동작이 완료되면 "Button clicked!" 메시지가 출력됩니다.

결론
PyQt5의 QPushButton은 버튼 하나만으로도 다양한 상호작용과 UI 구성을 지원합니다.
- 기본적으로 클릭 이벤트를 처리하거나, 토글 가능한 상태를 설정할 수 있습니다.
- 시그널(이벤트)을 활용하면 버튼과 사용자 간의 상호작용을 보다 유연하게 처리할 수 있습니다.
이번 포스팅을 통해 QPushButton의 기본적인 사용법을 익히고, 자신만의 PyQt5 프로젝트에 활용해 보세요! 😊


