컴포넌트
컴포넌트란 조합하여 화면을 구성할 수 있는 블록을 의미합니다. 화면을 빠르게 구조화하여 일괄적인 패턴으로 개발할 수 있습니다. 화면의 영역을 컴포넌트로 쪼개서 재활용할 수 있는 형태로 관리하면 나중에 코드를 다시 사용하기가 편리합니다. 참고로 컴포넌트 간의 관계는 자료구조의 트리(Tree) 모양과 유사합니다.
- 컴포넌트 등록하기
컴포넌트를 등록하는 방법은 전역과 지역 두 가지가 있습니다.
- 지역(Local) 컴포넌트 : 특정 인스턴스에서만 유효한 범위를 가지고 있음, 특정 범위에서만 사용
- 전역(Global) 컴포넌트 : 여러 인스턴스에서 공통으로 사용할 수 있음, 뷰로 접근 가능한 모든 범위에서 사용 가능
전역 컴포넌트 등록
뷰 라이브러리를 로딩하고 나면 접근 가능한 Vue 변수를 이용하여 등록합니다. Vue 생성자에 .component()를 호출하여 됩니다. 형식은 아래와 같습니다.
Vue.component('컴포넌트이름', {
// 컴포넌트 내용
});
아래는 전역 컴포넌트를 1개 등록하고 화면에 그리는 예제입니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue component registration</title>
</head>
<body>
<div id="app">
<button>컴포넌트 등록</button>
<my-component></my-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-component',{
template : '<div>전역 컴포넌트가 등록되었습니다.</div>'
});
new Vue({
el:'#app'
});
</script>
</body>
</html>
아래는 실행결과 화면 입니다.

인스턴스가 생성되고, 인스턴스 내용이 화면 요소로 변환될 때 컴포넌트 태그도 함께 변합니다. 아래는 처리과정 입니다.
뷰 라이브러리 파일 로딩 → 뷰 생성자로 컴포넌트 등록 Vue.component() → 인스턴스 객체 생성 → 특정 화면 요소에 인스턴스 부착 → 인스턴스 내용 변환 (<my-component> 가 <div>로 변환됨) → 변환된 화면 요소를 사용자가 최종 확인
지역 컴포넌트 등록
지역 컴포넌트는 전역 컴포넌트 등록과 다르게 인스턴스에 components 속성을 추가하고 등록할 컴포넌트 이름과 내용을 정의하면 됩니다.
new Vue({
components: {
'컴포넌트 이름': 컴포넌트 내용
}
})
아래는 지역 컴포넌트 등록 예제입니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue component registration</title>
</head>
<body>
<div id="app">
<button>컴포넌트 등록</button>
<my-local-component></my-local-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var cmp = {
// 컴포넌트 내용
template: '<div> 지역 컴포넌트가 등록되었습니다.</div>'
};
new Vue({
el:'#app',
components: {
'my-local-component':cmp
}
});
</script>
</body>
</html>
아래는 실행 결과 입니다.

여기까지 지역 컴포넌트 등록과 전역 컴포넌트 등록에 대해 알아보았습니다. 그렇다면 이 둘의 차이점은 무엇일까요?
지역 컴포넌트와 전역 컴포넌트의 차이
차이점을 이해하기 위해서는 인스턴스의 유효 범위를 이해해야 합니다. 다시 이야기하면, 인스턴스의 유효 범위란 HTML의 특정 범위 안에서만 인스턴스의 내용이 유효한 것 입니다. 아래 코드를 보도록 하겠습니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue component registration</title>
</head>
<body>
<div id="app">
<h3>app 인스턴스 영역</h3>
<my-component></my-component>
<my-local-component></my-local-component>
</div>
<hr/>
<div id="app2">
<h3>app2 인스턴스 영역</h3>
<my-component></my-component>
<my-local-component></my-local-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-component',{
template : '<div>전역 컴포넌트가 등록되었습니다.</div>'
});
var cmp = {
// 컴포넌트 내용
template: '<div> 지역 컴포넌트가 등록되었습니다.</div>'
};
new Vue({
el:'#app',
components: {
'my-local-component':cmp
}
});
new Vue({
el:'#app2'
});
</script>
</body>
</html>
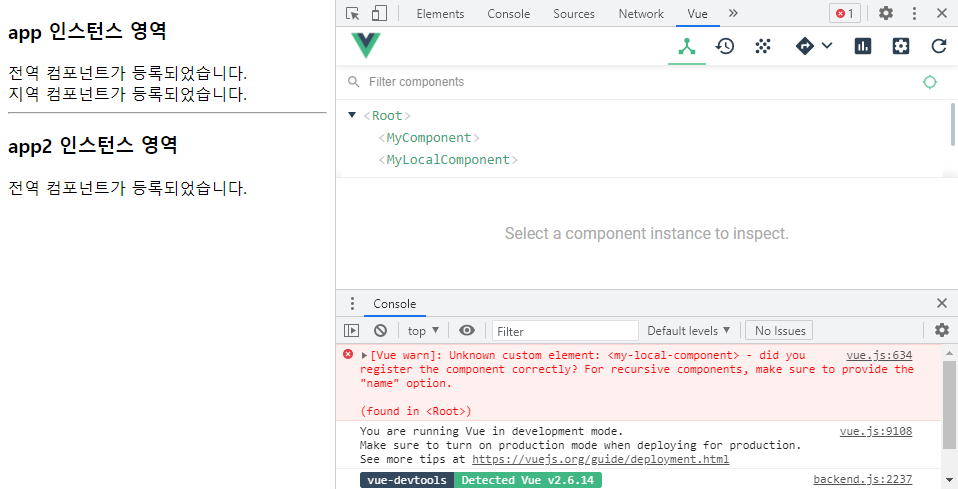
실행 화면입니다.

에러가 발생하였습니다. 이것은 app2 영역에서 지역 컴포넌트 태그를 인식하지 못하여 생기는 오류입니다.
전역 컨포넌트는 인스턴스를 새로 생서할 때마다 인스턴스에 components 속성으로 등록할 필요가 없이 한 번 등록하면 어느 인스턴스에서든지 사용할 수 있습니다. 반대로 지역 컴포넌트는 새 인스턴스를 생성할 때마다 등록을 해줘야 합니다.