◎ 개발 환경 설정
Vue.js 를 실행하기 위한 개발 환경 설정을 진행해 보도록 하겠습니다. 참고로 저는 제가 구매한 책을 기준으로 따하는데, 책에 나온 버전이 오래되어서 방법만 따라하고 버전은 되도록 최신 버전으로 설정을 하도록 하겠습니다.
일단, 필요한 도구는 아래와 같습니다.
- 크롬 브라우저
- 아톰(Atom) 텍스트 에디터
- 노드제이에스(Node.js)
- 뷰 개발자 도구(Vue.js devtools, 크롬 확장 플러그인)
- 크롬 브라우저 설치
크롬 브라우저는 웹 앱을 개발할때 좋은 브라우저로, 최신 웹 트렌드와 문법을 빠르게 반영하고 있는 브라우저 입니다. 웹 개발 시 편리한 기능을 제공하는 크롬 개발자 도구를 지원합니다. 공식사이트는 아래와 같습니다. 크롬 브라우저를 설치하여 줍니다.
https://www.google.co.kr/chrome/?brand=IBEF&gclid=CjwKCAjwiLGGBhAqEiwAgq3q_iYawp_Tue4teYkbz64iXJSD8JYImionS5TjwIUJuGKSJOom38uZ7BoCDpsQAvD_BwE&gclsrc=aw.ds
Chrome 웹브라우저
더욱 스마트해진 Google로 더 심플하고 안전하고 빠르게.
www.google.com
다음으로 아톰 에디터를 설치합니다. 아톰은 깃허브에서 제작한 무료 텍스트 에디터 입니다. 또한, 확장 플러그인들을 이용하여 유용한 기능들을 추가할 수 있기 때문에 기능 면에서도 우수합니다.
- 아톰 설치
1. 아톰사이트에서 최신버전을 다운로드합니다.
https://atom.io/
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io

2. 다운받은 파일을 실행하여 아톰을 설치한 후 실행하면 아래와 같은 화면이 나타납니다.

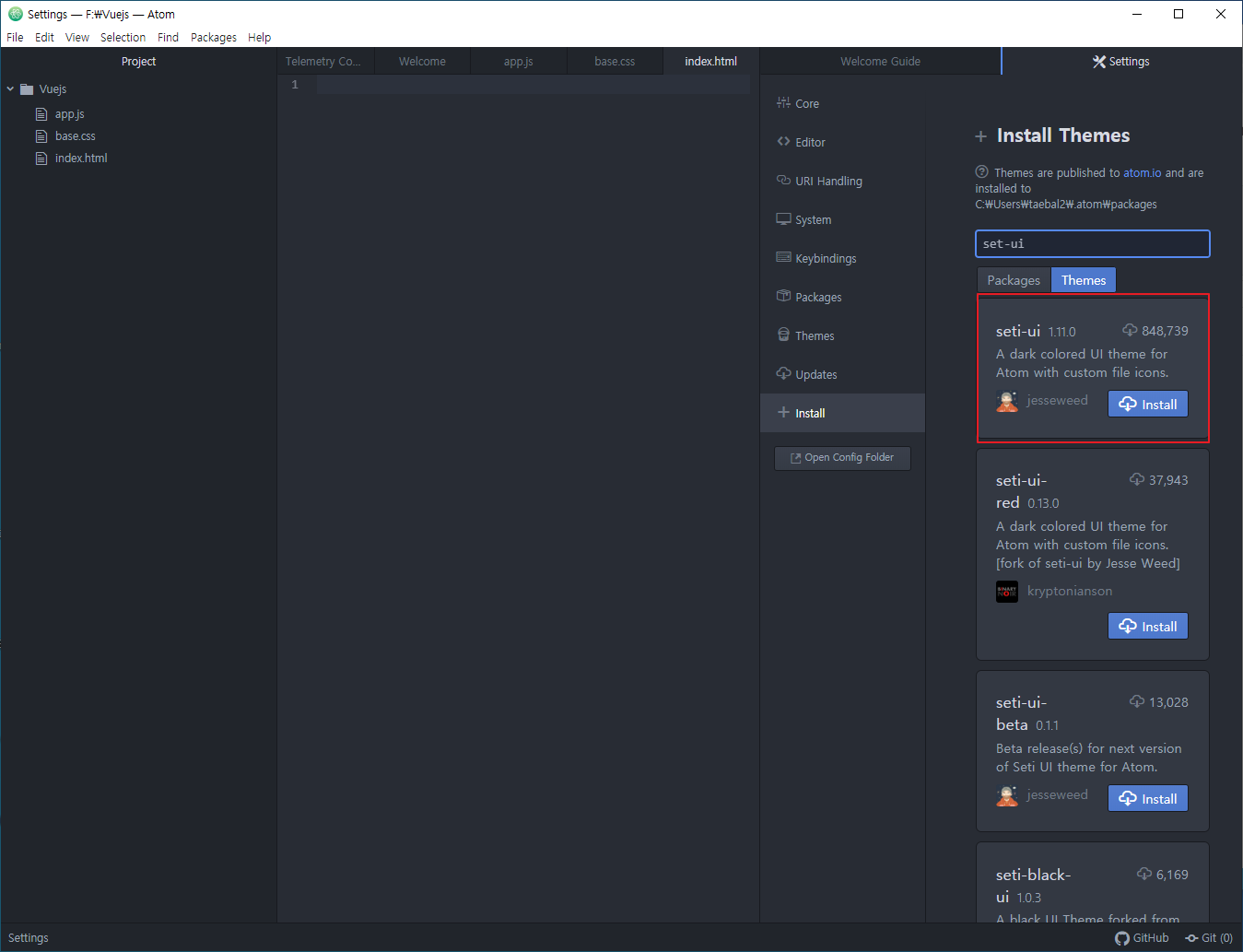
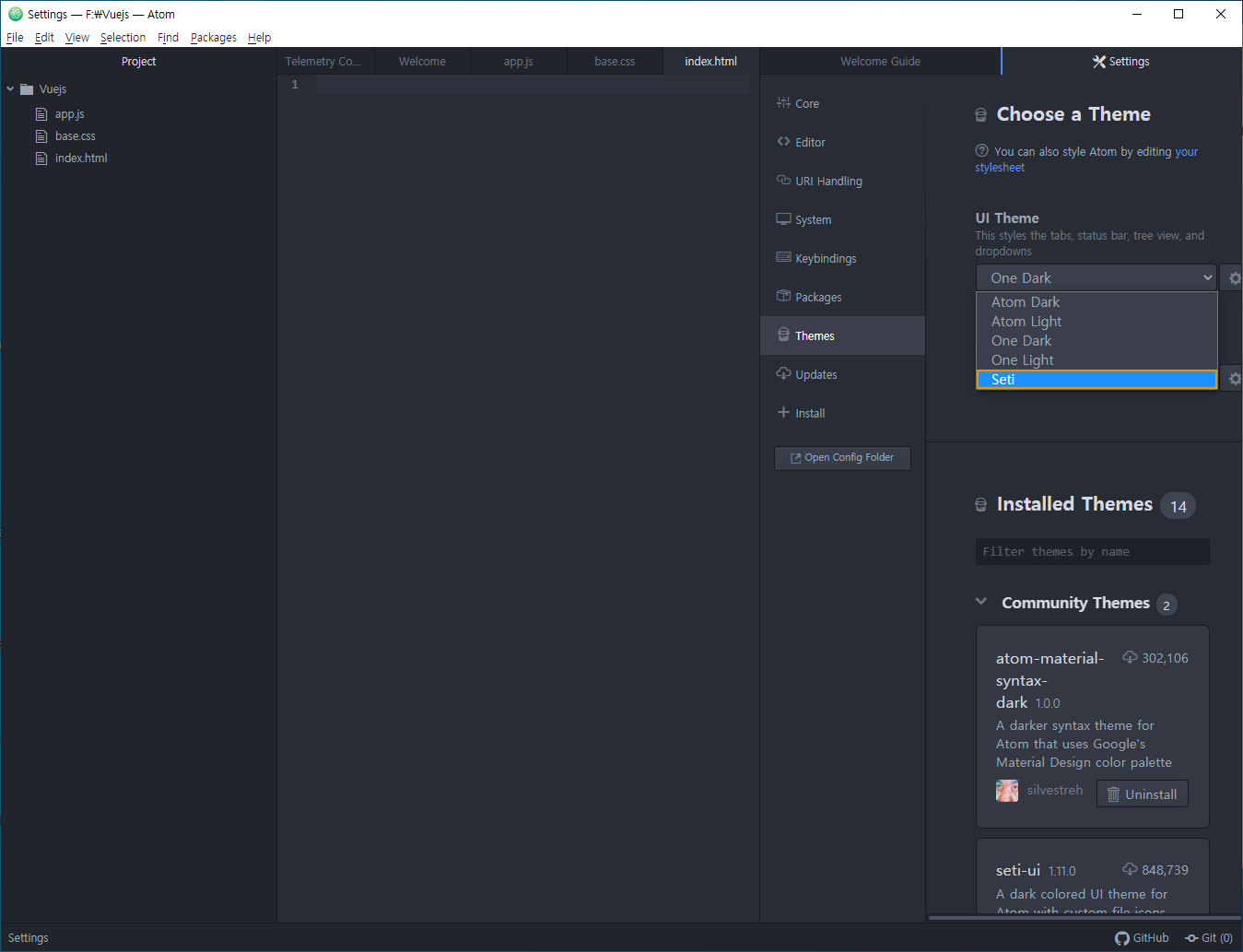
3. 편한 코딩을 위하여 테마를 설치합니다. 메뉴의 [File -> Setting] 을 선택하여 "Install" 탭을 클릭하면 테마를 설치할 수 있는 탭이 나타납니다. 검색하는 부분을 부면 "Themes" 버튼이 있습니다. 이 버튼을 클릭하고 검색창에 "seti-ui"를 입려하면 검색 결과나 나타납니다. 아래 화면에 표시된 "Install" 버튼을 클릭하여 테마를 설치합니다.

seti-ui 는 직관적인 파일의 아이콘을 제공하여 파일 구분이 쉽게합니다.
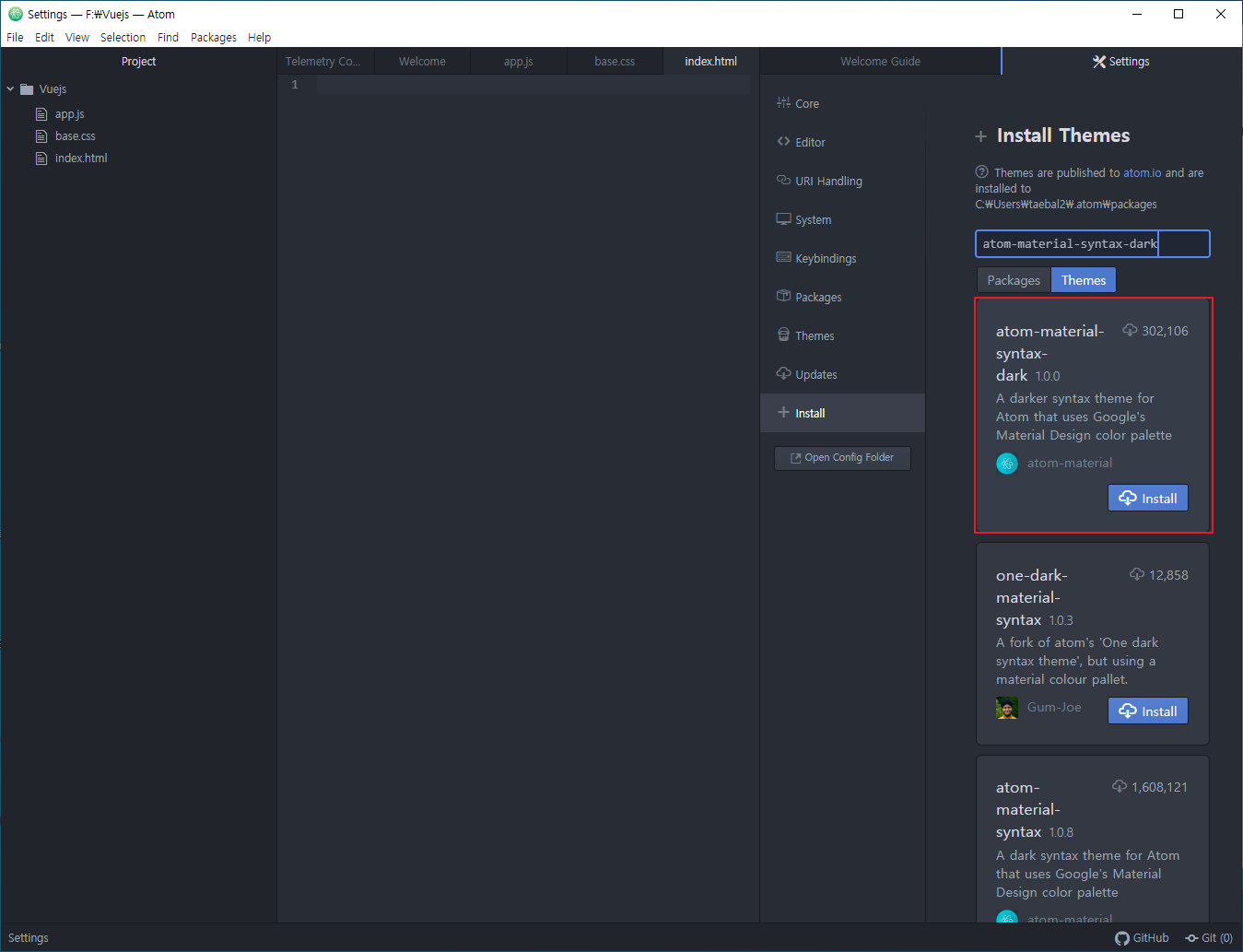
같은 방법으로 "atom-material-syntax-dark" 를 검색하여 설치합니다. 이 테마는 자바스크립트 코드 구문 강조색의 조합이 잘 되어 있어 코드의 가독성을 높여줍니다.

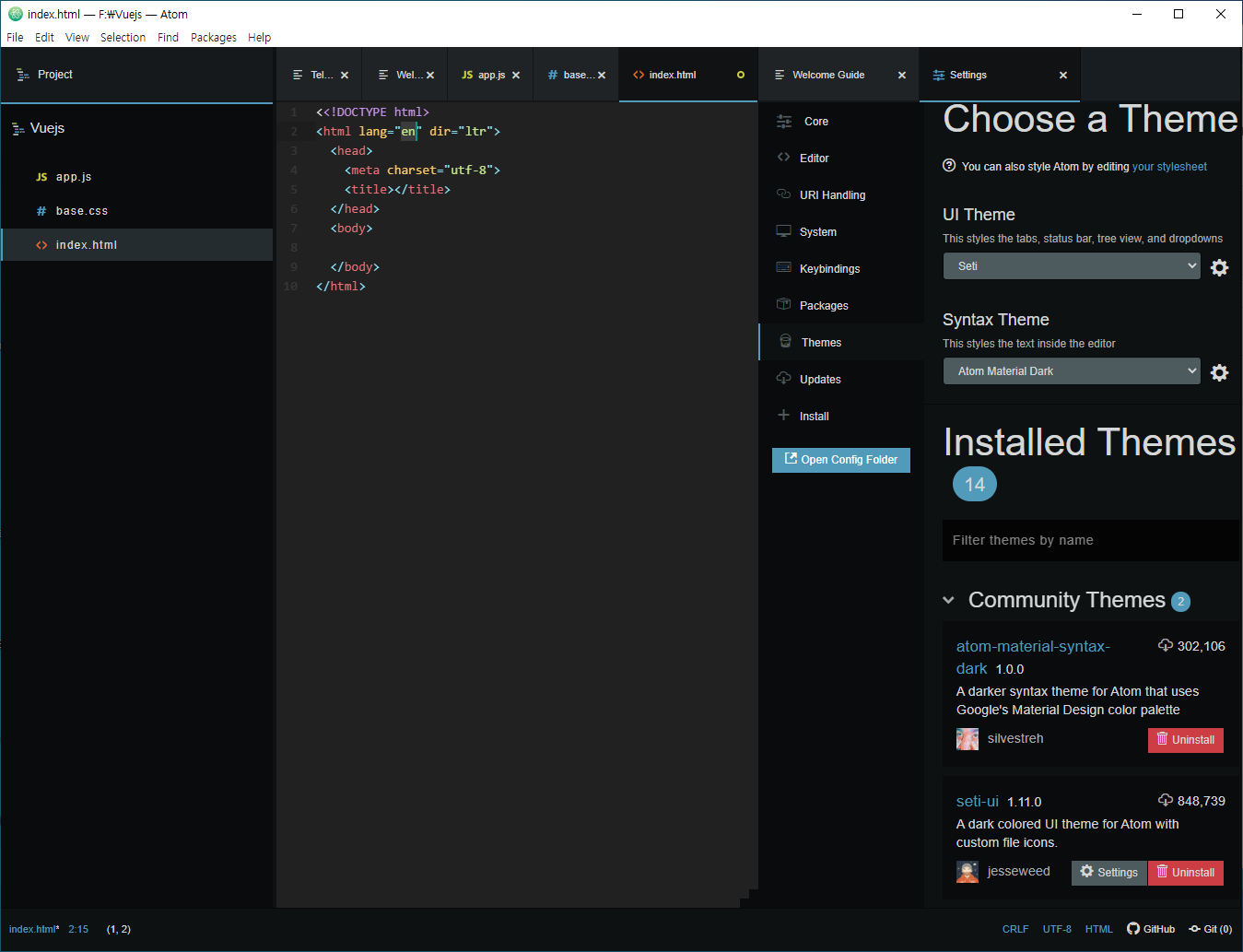
4. 설치한 테마를 적용하여 봅니다. [File->Setting] 에서 나오는 탭에서 "Themes" 을 눌러 UI Theme 드롭 다운 박스를 선택하여 설치한 "Seti"를 석탠합니다.

마찬가지로 Syntax Theme 드롭 다운 박스를 클릭하여 "Atom Material Dark" 를 선택하여 적용합니다.

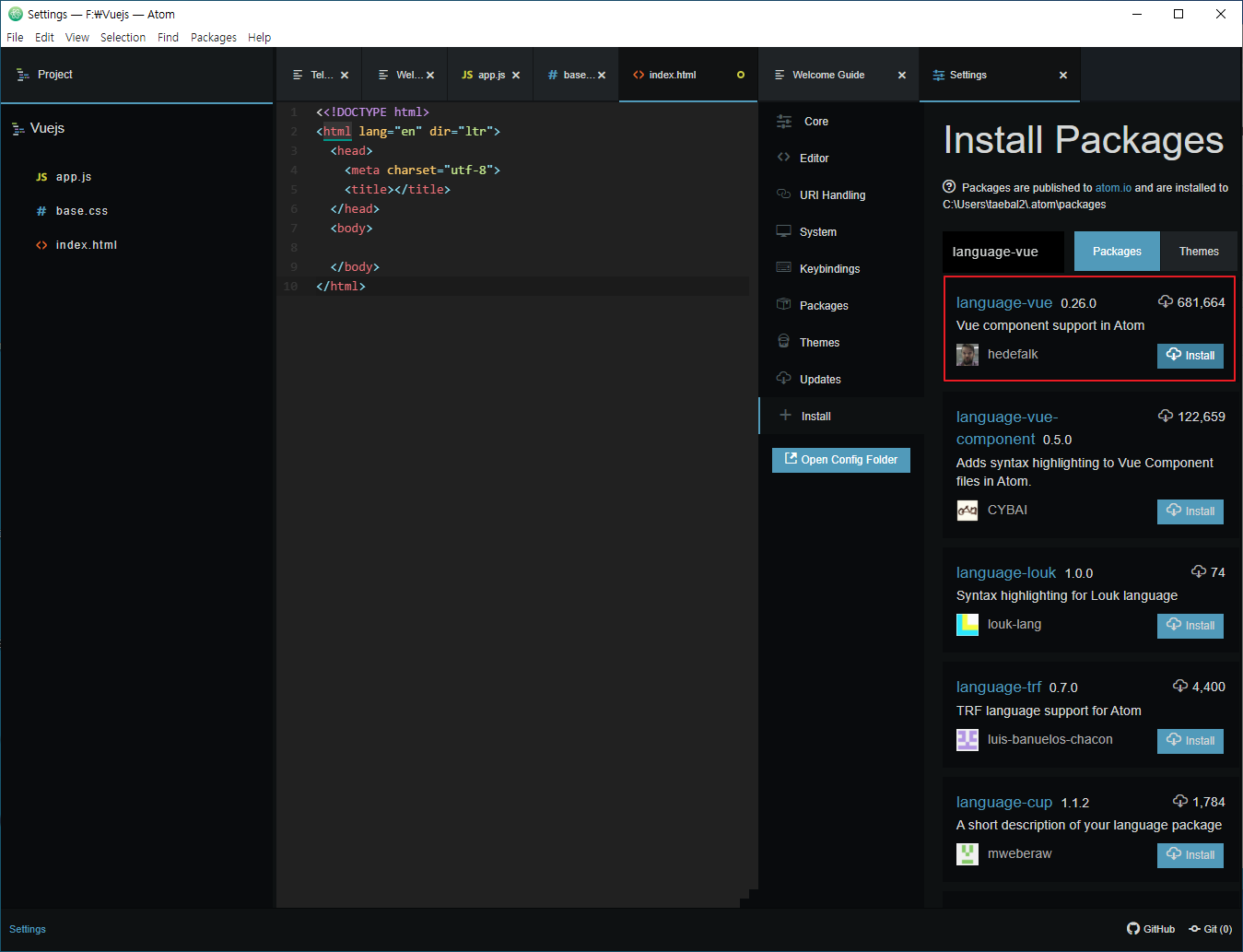
5. 아톰 패키지를 설치하여 개발에 유용한 기능들을 추가적으로 설치합니다. [File -> Setting]에서 Install 탭에 패키지 부분에 "language-vue" 로 검색하여 아래 보이는 것과 같은 것을 설치합니다. 패키지는 별도의 적용은 없으나 아톰 에디터를 재실행하여야 적용이 됩니다.

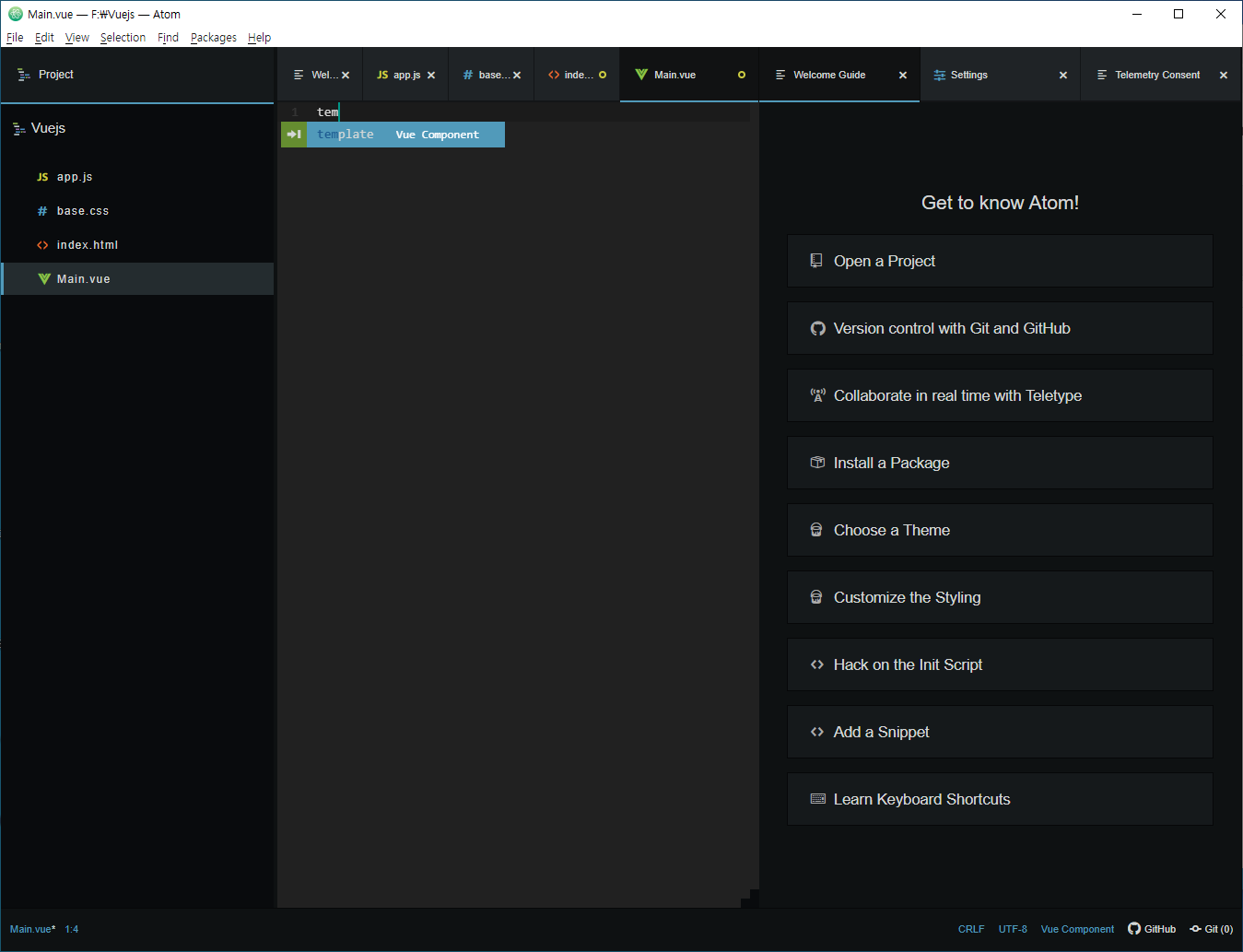
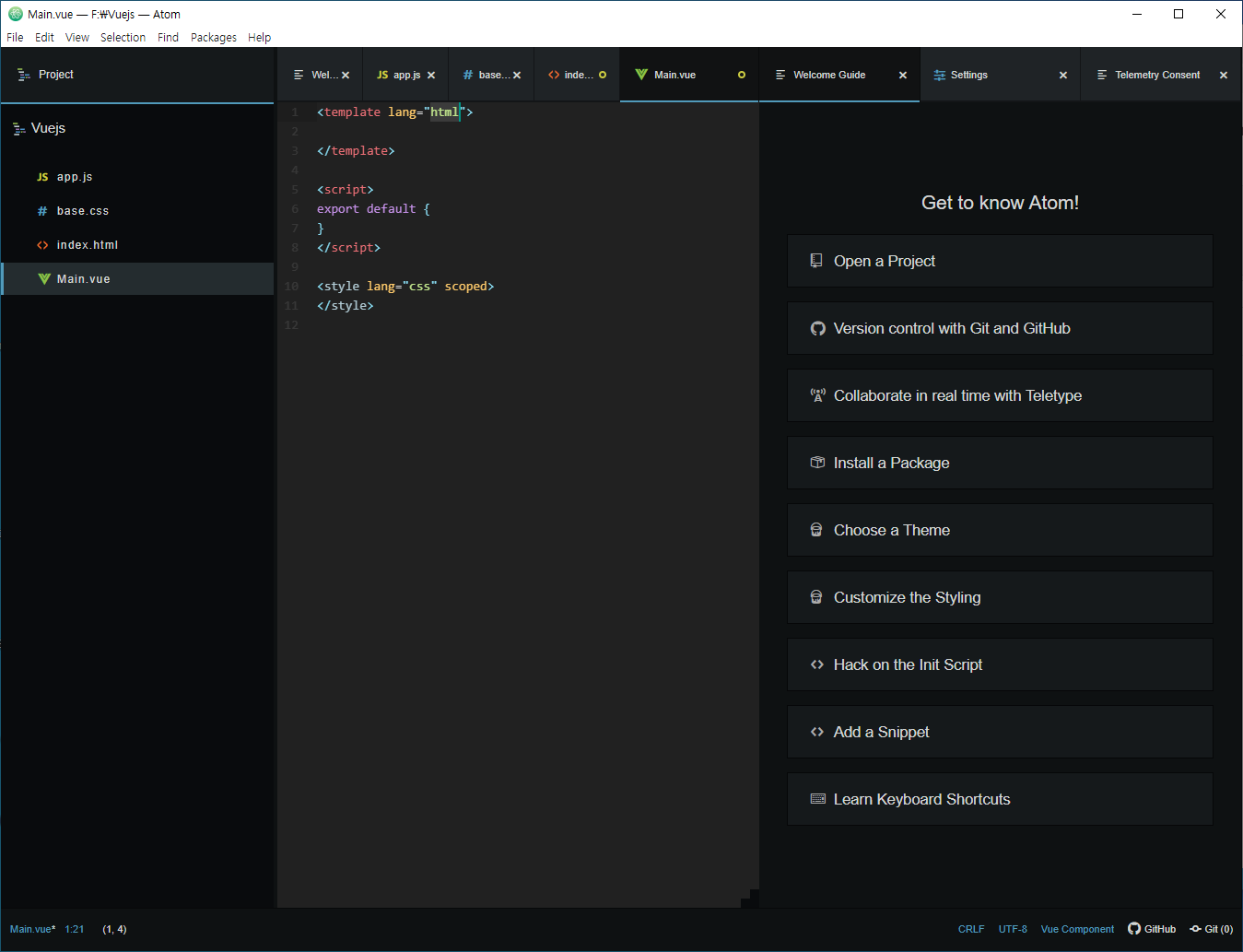
아톰 에디터를 재실행하고 새로운 파일 'Main.vue' 를 만듭니다. 그리고 생성된 파일에 tem을 입력하면 아래와 같이 자동 완성 기능이 표시됩니다. 이것을 선택하면 자동으로 기본 코드구조가 갖춰집니다.


- Node.js 설치
Node.js는 서버 사이드 자바스크립트로, 서버 측에서 실행되는 자바스크립트 실행 환경을 의미합니다. 뷰 CLI(Command Line Interface)를 이용하여 쉽게 뷰 프로젝트를 구성하려면 Node.js가 설치되어 있어야 합니다.
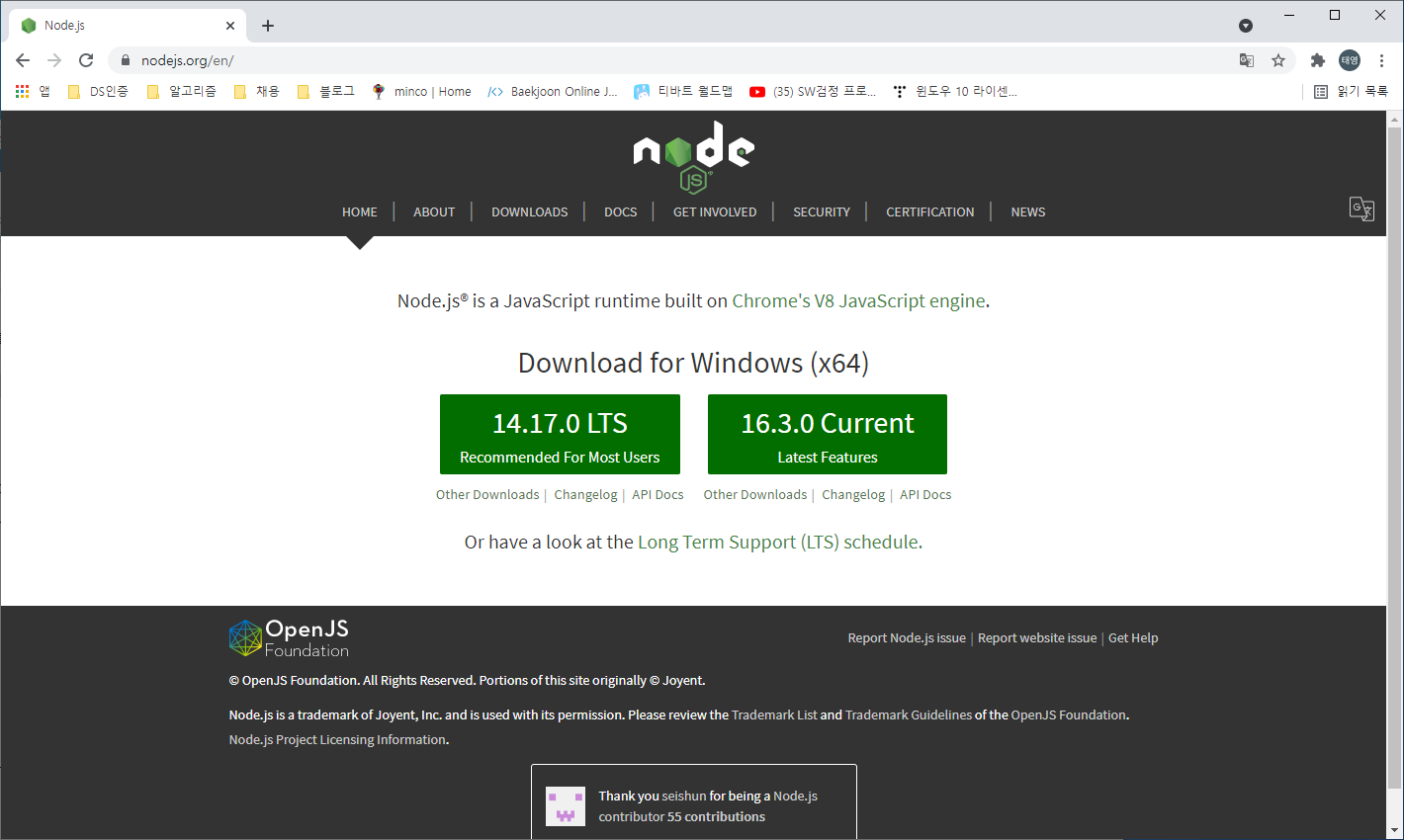
1. Node.js 사이트에서 설치파일을 다운로드 합니다. LTS 버전으로 다운을 합니다. Current 버전보다 안정적인 버전이라고 합니다.
https://nodejs.org/en/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

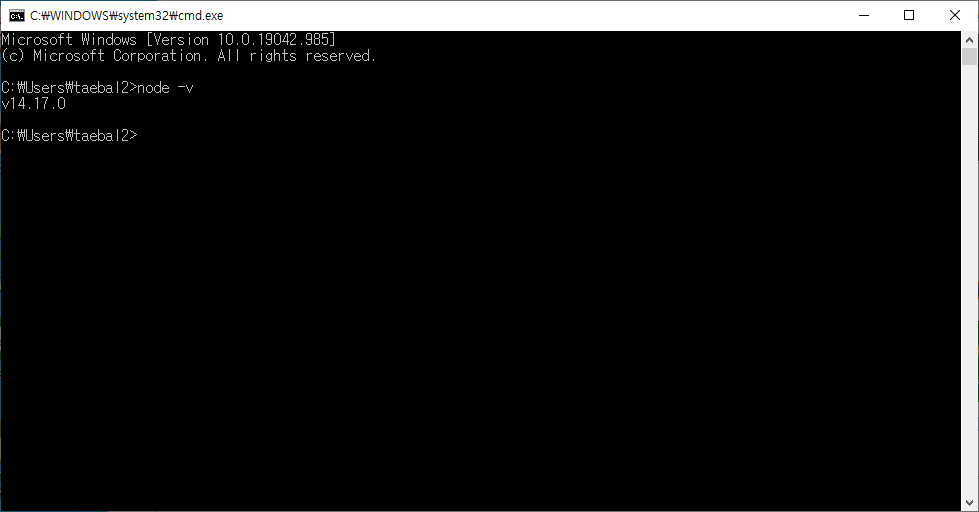
2. 다운로드한 파일을 실행하여 설치를 진행하면 Node.js 와 Node 패키지 매니저(NPM, Node Package Manager)가 컴퓨터에 설치됩니다. 설치가 완료되었으면 명령 프롬프트에서 node -v 를 실행합니다. 정상적으로 설치가 되었다면 아래와 같이 Node.js 의 버전이 표시됩니다.

- 뷰 개발자 도구 설치하기
뷰 개발자 도구는 크롬 프러그인 입니다. 뷰로 개발할 때 도움을 주는 유용한 도구로, 뷰로 만든 웹 앱의 구조를 간편하게 디버깅하거나 분석할 수 있습니다.
1. 구글에서 vue.js devtools 를 검색하여 Chrome 웹스토어 확장프로그램 "Vue.js devtools" 로 이동합니다. 화면에 보이는 "Chrome에 추가" 버튼을 클릭하여 설치합니다.
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
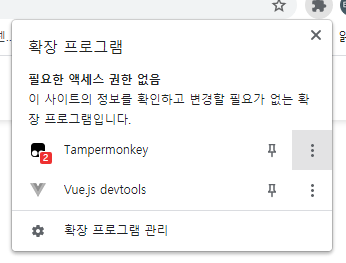
프로그램을 설치하고 크럼 브라우저 주소창 오른쪽에 퍼즐 모양을 클릭하면 설치된 플러그인이 나타납니다.

◎ Hello Vue.js 프로젝트 만들기
개발 환경을 구성하였으면 뷰를 사용하여 간단한 메시지를 출력하는 프로젝트를 만들어 보겠습니다. 작업 순서는 아래와 같습니다.
- HTML 파일 생성
- 뷰 소스 코드 추가
- 브라우저로 실행
아톰 에디터에서 편한 폴더 위치에 index.html 파일을 생하여 아래와 같이 코딩합니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue smaple</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message : 'Hello Vue.js!'
}
});
</script>
</body>
</html>
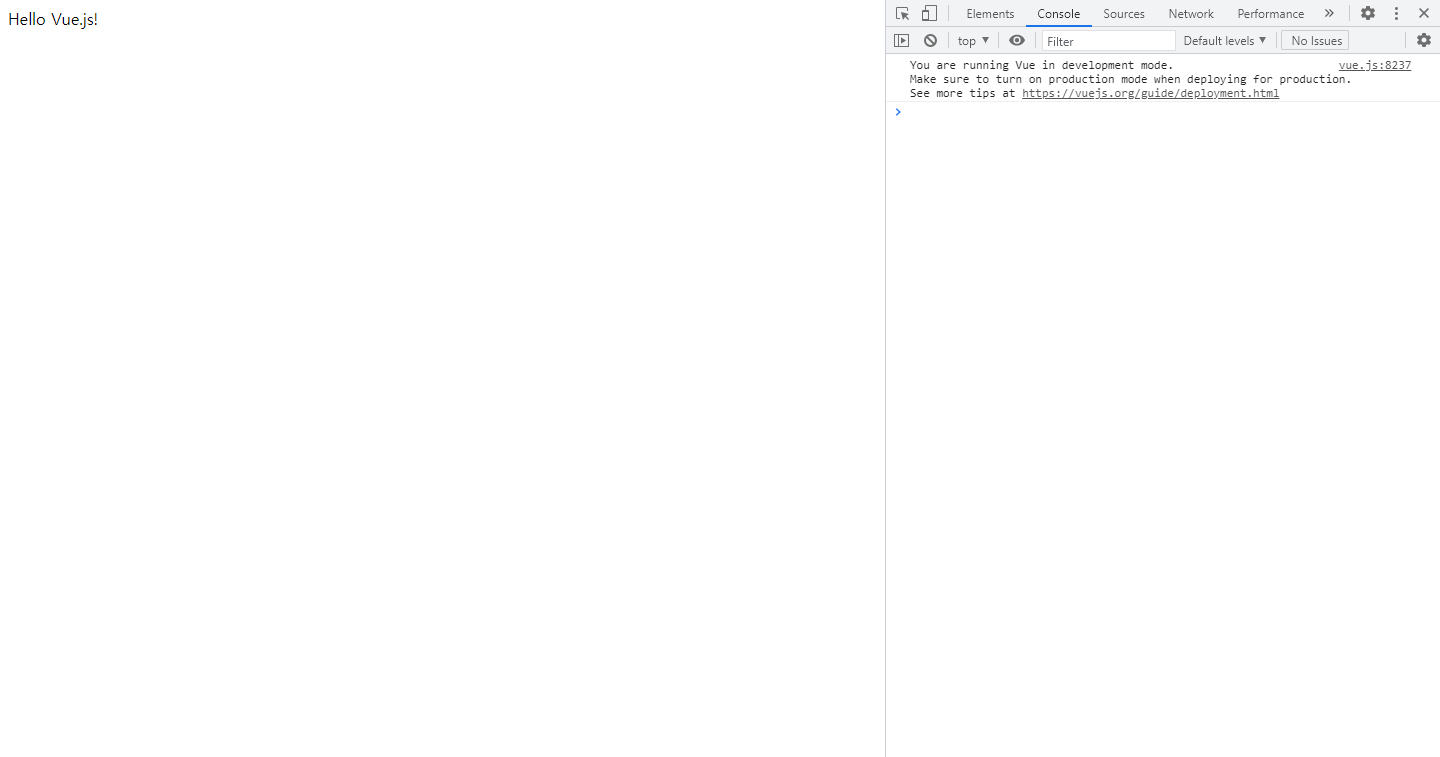
위 코드는 html 기본 구조에 <div> 태그를 하나 추가하고, 뷰 라이브러리를 로딩한 후 뷰로 Hello Vue.js! 라는 간단한 메시지를 출력하는 코등입니다. index.html 을 브라우저로 실행하면 아래와 같은 화면이 나타납니다.

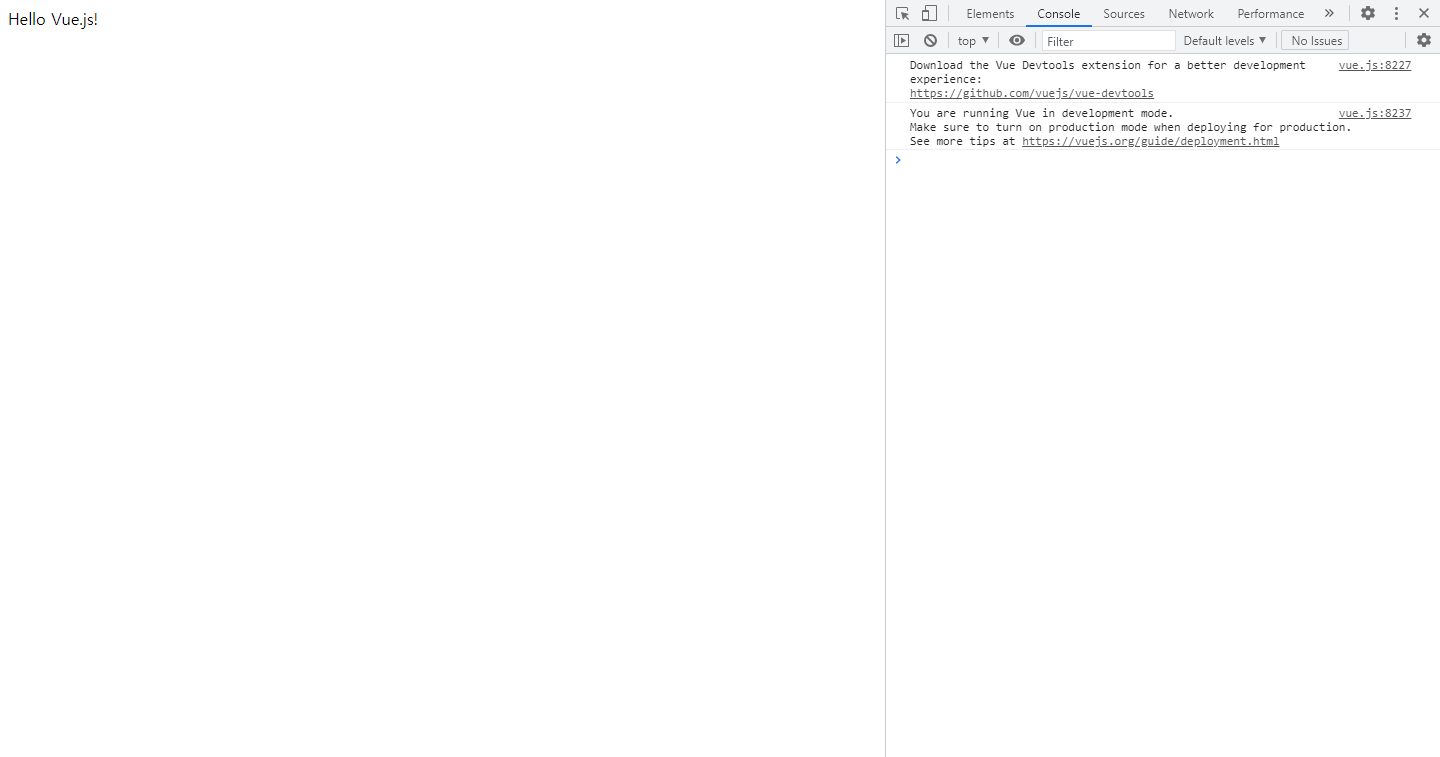
개발자 도구를 실행하여 코드를 확인하도록 합니다. 크롬에서 개발자 도구는 F12 키를 누르면 아래와 같이 나타납니다. 개발자 도구의 Console 탭을 클릭하면 두개의 로그가 나타납니다. 첫번째로그는 "뷰 크롬 익스텐션을 다운로드하라는 로그"입니다. 서버에서 띄운 것이 아니라 파일 시스템에서 접근하여 브라우저로 실행했기 때문에 나타나는 것이라고 합니다.

이 부분을 해결하기 위하여 크롬 확정 플러그인 설정을 변경해야합니다. 크롬 브라우저의 메뉴에서 아래 경로의 [확장 프로그램]을 선택합니다.

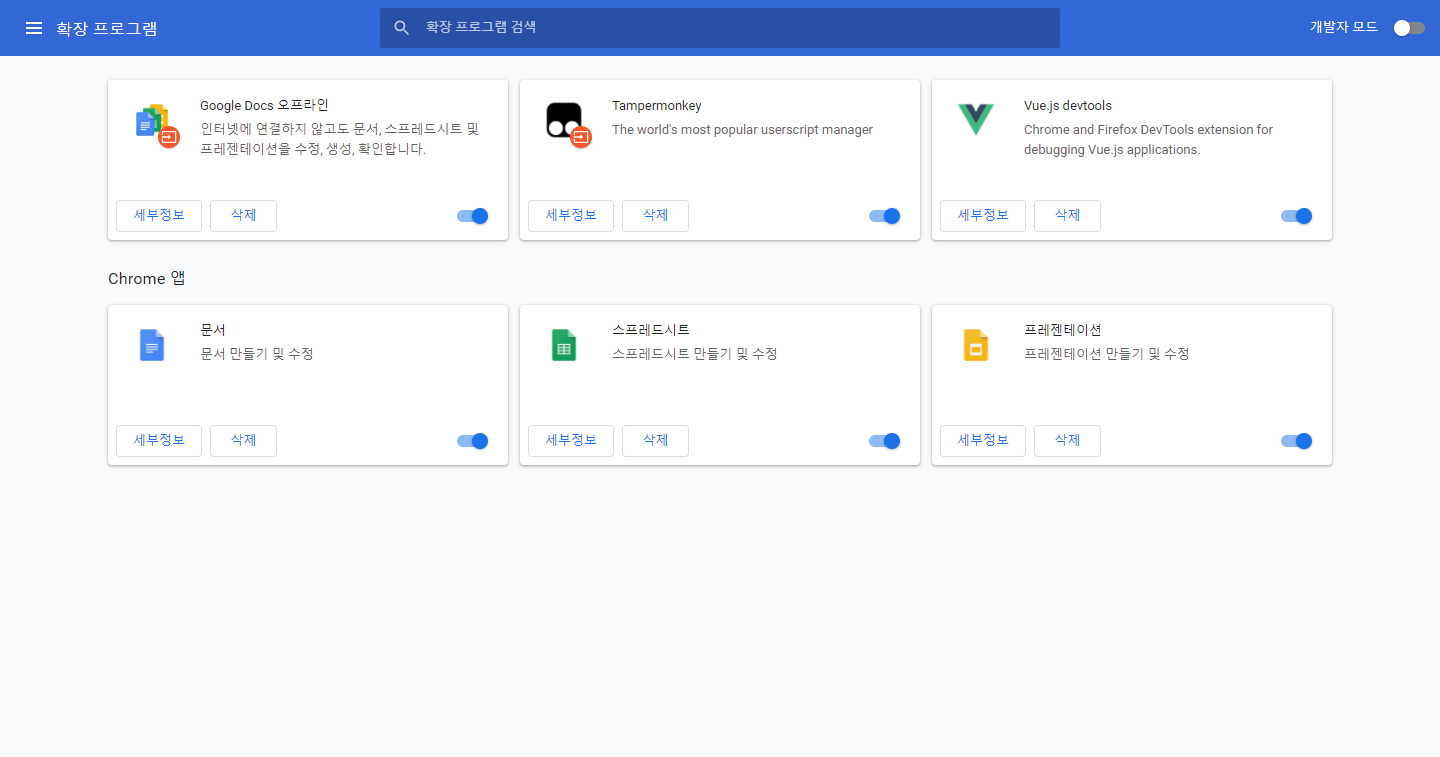
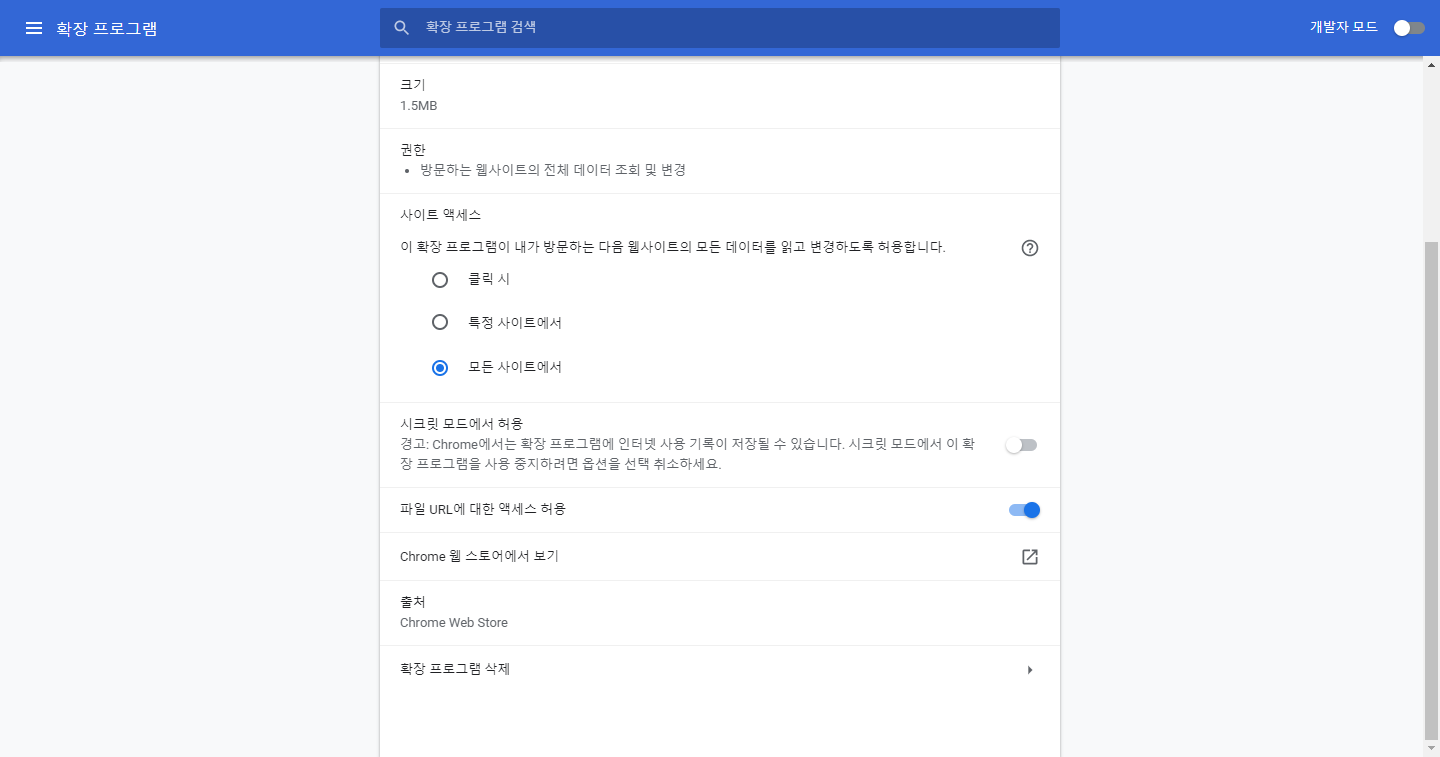
아래와 같은 새로운 페이지가 열리고 설치된 확장 플러그인 목록이 표시됩니다. Vue.js devtools 의 세부 정보 버튼을 클릭합니다.

세부정보창에 나오는 메뉴중 "파일 URL에 대한 엑세스 허용"을 활성화 하여 줍니다.

그리고 다시 페이지를 실행하면 첫번째 로그가 사라져 있습니다.

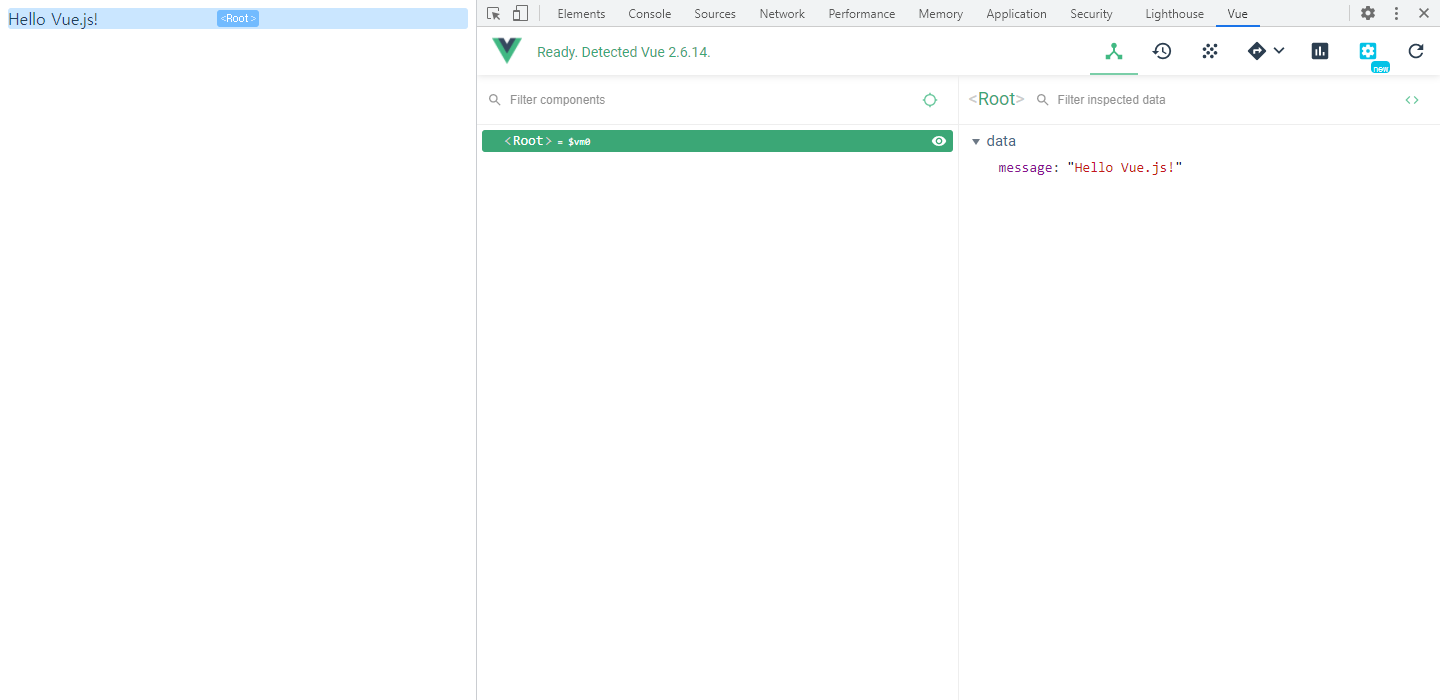
개발자 도구에서 Vue 탭을 확인합니다. 페이지 가운데에 보이는 '<Root>=$0'을 클릭하면 왼쪽의 'Hello Vue.js!' 텍스트가 강조되면서 오른쪽에 루트 컴포넌트에 대한 상세 내용이 표시됩니다.

화면상으로 표시된 'Hello Vue.js!' 텍스트는 최상위 컴포넌트의 data 속성인 message의 값이라는 것을 알 수있습니다.
지금까지 개발 환경 설정 및 간단한 프로젝트까지 만들었습니다.